2021-03-05 – Criando um algoritmo de conversão de cores RGBA para Indexed-256 para a criação de Gifs no meu Game Engine em C/C++…
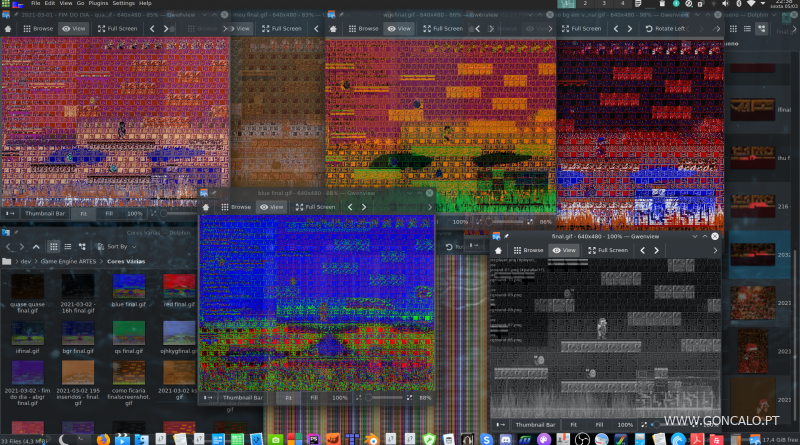
O que vêem aqui sou eu a tentar criar o meu próprio algoritmo de conversão de cores RGB para indexed-256, pois decidi com o premir de uma tecla, gravar um vídeo em formato GIF para partilhas de vídeos do meu jogo, e resolvi criar o meu próprio algoritmo de compressão e redução de cores, do zero.
A passagem para 256 cores gray-scale é fácil, pois não nos podemos basear simplesmente no “brilho” que cada píxel tem, e assim convertem-se 3 bytes de cor (R+G+B), ou talvez 4 (RGBA OU ABGR) para um único valor de 1 a 256 em termos de tonalidade.
O complicado é quando convertemos 3 valores ou 4, tipo R+G+B+A onde cada um tem 256 valores possíveis, dando origem a milhões de possíveis valores, a apenas 256.
O método tradicional não compensa, tem de ser algo complexo. Por um lado não podem fazer só pelas cores mais usadas, fiz isso para tirar print e mostrar, e acima podem ver como fica, tudo vermelho pois as 256 cores são com base no vermelho, as mais usadas.
Por outro, a proximidade pode falhar também (imitar cores de píxeis próximos), etc. Temos de ter em conta as mais usadas, as menos, as proximidades, e 1001 factores.
O primeiro passo foi reduzir a imagem para algo que tivesse só umas 400 cores, está à direita, só se via a cabeça do boneco, e no começo desenhar os primeiros 256 valores, e depois aplicar algoritmos, e ir aumentando a imagem.
É importante referir que há uma grande diferença entre imagens RGBA onde cada píxel tem 4 bytes dedicados às cores, e as indexadas tipo GIFs. Nas indexadas, cada píxel tem um valor para uma palete que é criada por nós onde cada valor corresponde aos bytes de cores que queremos, ou seja, cada píxel tem o seu próprio Red, Green, Blue e Alpha Transparency, cada um de 0 a 255.
Assim, fica mais complicado, no ficheiro de imagem, além de correspondermos cada píxel a um valor, temos de incluir a palete de cores, só do RGB seriam 768 bytes, para depois o programa que abre a imagem saber a que R+G+B corresponde cada píxel.
Giro não?
Confesso que, já tenho isto a criar gifs animados, a P/B e até a cores, com o premir de uma tecla no jogo, mas o meu algoritmo de cores, confesso que ainda está atrás dos que vejo no mercado.
Como não vale a pena de momento reinventar a roda totalmente, vou usar os algoritmos conhecidos para as cores, e um dia se tiver tempo livre, volto a desenvolver o meu de cores, até porque hoje em dia me falta muito o tempo.
O importante é conseguir tirar as animações com o premir de uma tecla, e isso já consigo. ![]()
2021-03-05.