2021-03-08 – Gerando animações em formato GIF no meu Game Engine em C/C++…
Hoje dei mais uns retoques no meu GIF creator, ele cria GIFs animados já, através de frames do próprio jogo (neste caso com 10 frames entre cada screenshot), e adiciona os frames ao GIF animado, que no fim terá a animação.
O problema é que ainda uso apenas uma palete de cores, achada no começo com o 1º frame, mas como é óbvio, ele ficará bem e os outros não, pois após a quantização de cores dos seguintes, ficarão com índices diferentes e as cores trocadas, talvez o segredo seja eu adaptar essa quantização feita aos frames seguintes, à palete original, ou então eu quantizar com base na palete original, ou ainda, usar uma palete por frame, terei de estudar o protocolo GIF para ver como farei.
Apenas mais um dia (umas horitas) disto, para no fim poder criar GIFs animados do meu jogo para partilhar nas redes sociais facilmente.
2021-03-08.
Post com esta imagem no dia 09 de Março no LinkedIn:
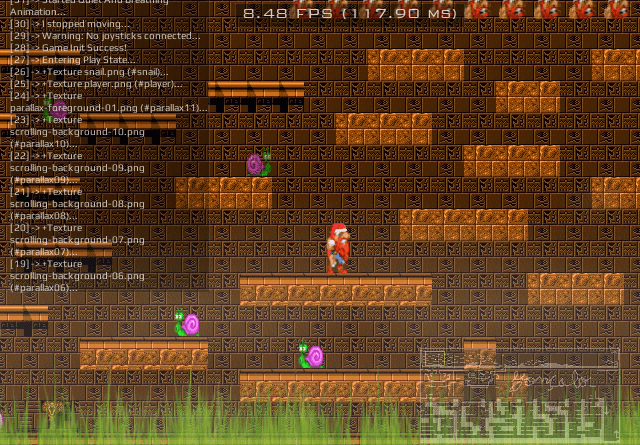
Por acaso já tenho o algorimo de criação de GIFs animados acabado (ou quase), mas decidi partilhar um GIF criado quando ainda funcionava mal, para verem como os GIFs funcionam (quem não saiba), até porque ninguém se entretém a criar geradores de GIF todos os dias. 😀
Neste caso, eu estava a usar (e continuei assim), uma palete de cores para todos os frames do GIF, e nem vou tentar usar uma palete por frame, porque por um lado acho que os GIFs ficarão bem e com pouco dithering com uma palete global, e por outro porque quero isto o mais compatível possível.
Mas neste caso, a palete tinha sido decidida com base numa imagem e não nas outras seguintes, as seguintes corri o mesmo algoritmo de quantização de cores mas deixando a palete de lado (só para ver se coincidiria muito ou não com a do 1º frame), e o resultado é este…
Bastam poucas alterações num frame para a palete mudar radicalmente e os outros ficarem estragados.
Eu já corrigi isto, mais tarde mostro um GIF criado de origem no meu próprio Game Engine em C/C++, para verem como é cool.
2021-03-09.