2021-03-14 – Terminado o sistema de gravação de vídeos ou animações (GIFs, etc) do meu Game Engine em C/C++…
Hoje terminei o sistema de gravação de vídeo do meu Game Engine, pois o OBS era muito lento, e já sabem como sou, se quero uma coisa a meu gosto, tenho de ser eu a fazê-la.
E lembrem-se que isto é C/C++, não é uma daquelas linguagens básicas tipo C# ou Java em que basta usar umas funçõezitas e já está tudo feito e a funcionar. Isto é criado de origem. É para “homens de barba rija” haha.
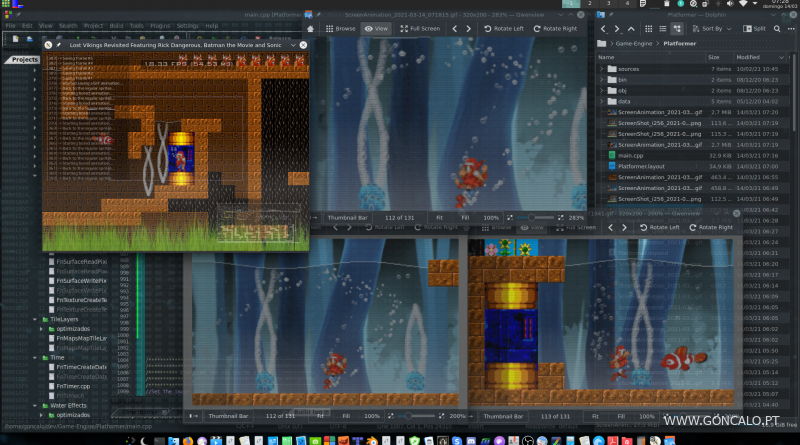
Tenho tido poucas horas para isto mas despachei. Basta eu pressionar uma tecla, e surge o rectângulo que vêem à esquerda, durante o jogo, que serviria para poder escolher a zona a gravar, mas não me importa pois eu gravarei sempre a parte central onde o boneco se encontra, e serve também para mostrar o tamanho do ecrã, que poderia ser aumentado ou não por mim antes de gravar.
Assim que o rectângulo está onde quero (está sempre pois eu quero gravar tal e qual como ele vem por defeito), eu largo essa tecla (a “I”), e a gravação começa. Durante a gravação eu posso andar por onde quiser, e ele vai mostrando quantos frames já gravou (escolhi gravar 5 FPS para não ficarem GIFs grandes).
Claro que eu poderia gravar em vídeo mesmo, cada frame, mas o meu objectivo não era criar vídeos, mas sim GIFs, para poder partilhar nas redes sociais, e serem pequenos, além de bonitos.
Isto porque o GIF permite-me ter uma palete RGB com possíveis 256 cores à minha escolha.
Daí aqueles testes que andei a fazer há dias de quantização de cores, pois como crio jogos com true RGB de 16 milhões de cores, chego a ter num ecrã pequeno, pelo que vi, umas 200.000 cores em simultâneo, tal não é a riqueza dos meus jogos cheios de transparências, cores de paletes de 16 milhões de cores, etc.
Após ter conseguido meter os algoritmos de quantização perfeitos, faltava-me outra coisa: um GIF não me convinha ter uma palete por cada frame, para tentar poupar espaço e aumentar a rapidez, nem se justificava.
Assim, usei usei uma única palete de cores por cada ficheiro, usada por todos os frames do GIF.
É por isso que viam há dias um frame perfeito, e os seguintes todos estragados, era a palete definida com base no 1º frame apenas e não nos outros, o que estragava tudo.
Para isto, tive que fazer a quantização de cores de forma a que as cores escolhidas dessem para todas as paletes, ou seja, calcular isso com base nas dezenas ou centenas de frames que cada GIF teria! E isso levava tempo, tive de optimizar ao máximo, etc, para ser rápido.
E porque não gravar em vídeo e depois converter para GIF?
Porque em vídeo, seria comprimido (MP4, etc) e ficaria com a qualidade de imagem estragada, e depois convertida toda estragada para GIF, e continuaria estragada a imagem.
Se repararem nesta imagem, a gravação é feita com um screen perfeito, reparem como as 256 estão escolhidas na perfeição, e até com scanlines fica lindo. ![]()
Um ficheiro GIF com uma palete de 256 cores (permite-me grayscale também), quantizadas de forma a dar para todos os frames, na perfeição.
E por defeito a fazer loop, e claro, com tempo à minha escolha, e crop do screen, etc. Neste caso, gravei apenas 320×200 píxeis do meu ecrã de jogo de 640×480.
Tudo automático. Agora tenho imagens perfeitas ao meu gosto, já cropped, sempre que quero, com o pressionar de uma tecla, prontas a partilhar nas redes sociais.
Falta-me melhorar a compressão do GIF, talvez usando backgrounds para o efeito e tal, mas não vou perder tempo com isso agora.
Mas é giro, tanta gente usa conversores de imagem todos os dias, e eu estive aqui a criar um para o meu game engine. ![]()
Além de GIFs ele grava obviamente imagens estáticas PNG, BMP, etc.
Mas isso é mega básico, os GIFs animados é que deram trabalho.
E à direita podem ver algumas das dezenas ou centenas de imagens GIF para eu testar as animações para ver quando ficavam perfeitas hehehe.
Mas atenção que deram trabalho porque tem de ser feito do zero, isto não é uma daquelas linguagens básicas tipo C# ou Java ou etc em que está tudo já feito e basta usar uma funçãozita qualquer para funcionar.
Isto é C/C++.
Depois partilho vídeo a mostrar um GIF animado criado por isto (ou vídeo).
2021-03-14.
Post no LinkedIn em 2021-03-15:
«Está terminado o sistema de gravação de vídeo ou animações do meu Game Engine, sendo que irei usar mais a gravação de Gifs animados.
É importantíssimo referir sempre que isto não foi feito em C# ou outras linguagens fáceis tipo Java, etc, onde basta correrem umas funçõezinhas e está feito, aqui é preciso fazer do zero.
Enquanto que a framework .Net já tem a papinha feita para tudo, em que por vezes quase não é preciso saber programar, bastando preencher argumentos de funções (ok, talvez exagere um pouco), aqui tive de fazer o scaling das imagens, a quantização de cores de modo a dar para todos os frames, a compressão, reutilização de áreas da imagem, e 1001 coisas mais. Tenho de gravar o ficheiro byte a byte, com as paletes criadas, com os bytes da imagem, etc. Daí verem à direita 1001 testes de gifs animados que fui fazendo, para ver se estava tudo perfeito.
Num C# ou Java ou outras linguagens mais básicas como elas, o utilizador corre uma função qualquer e pensa “uau já fiz um gravador de Gifs animados”. Aqui não é tão rápido assim, e é importante referir para que não haja ninguém a perguntar “mas porque raios está ele a mostrar isto?”.
O mecanismo que escolhi foi, pressionar a tecla “I” sem largar, escolher a posição do frame, o tamanho, e depois largar o “I”, e começa a gravar, e após isso, para terminar, é só pressionar de novo a tecla “I” e ele pára, e grava o vídeo ou GIFs, etc. Neste caso o “Gif”, com a tecla “I”.
Faz também print screens de BMP, PNG, etc, mas isso é mais básico pois guardo os RGBA que já tenho na tela (que o meu game engine usa por defeito 16 milhões de cores), e é rápido. O Gif animado (e o Gif não animado) é que dão trabalho.
Assim no Futuro, farei animações fáceis com o meu game engine, e é bom porque como tenho a máquina lenta ultimamente, mesmo que eu gravasse a 30 FPS, o Gif ficará a 60 FPS e ninguém reparará.
A quantização de cores está muito boa, e nem usei dithering praticamente, mesmo com as scanlines que reduzem as cores usadas para 128, forçando ditherings.
Expliquei mais disso no meu site, onde colocarei todos os posts de desenvolvimento (já meti uns 100 mas faltam uns 30 ainda deste ano).
Aqui não dá para escrever muito. Eu costumo explicar por palavras fáceis a amigos no Facebook o que vou fazendo, quem quiser acompanhar os meus projectos numa base por vezes quase diária, é por lá que farão.
Dentro de dias partilho animações.
Hasta.»